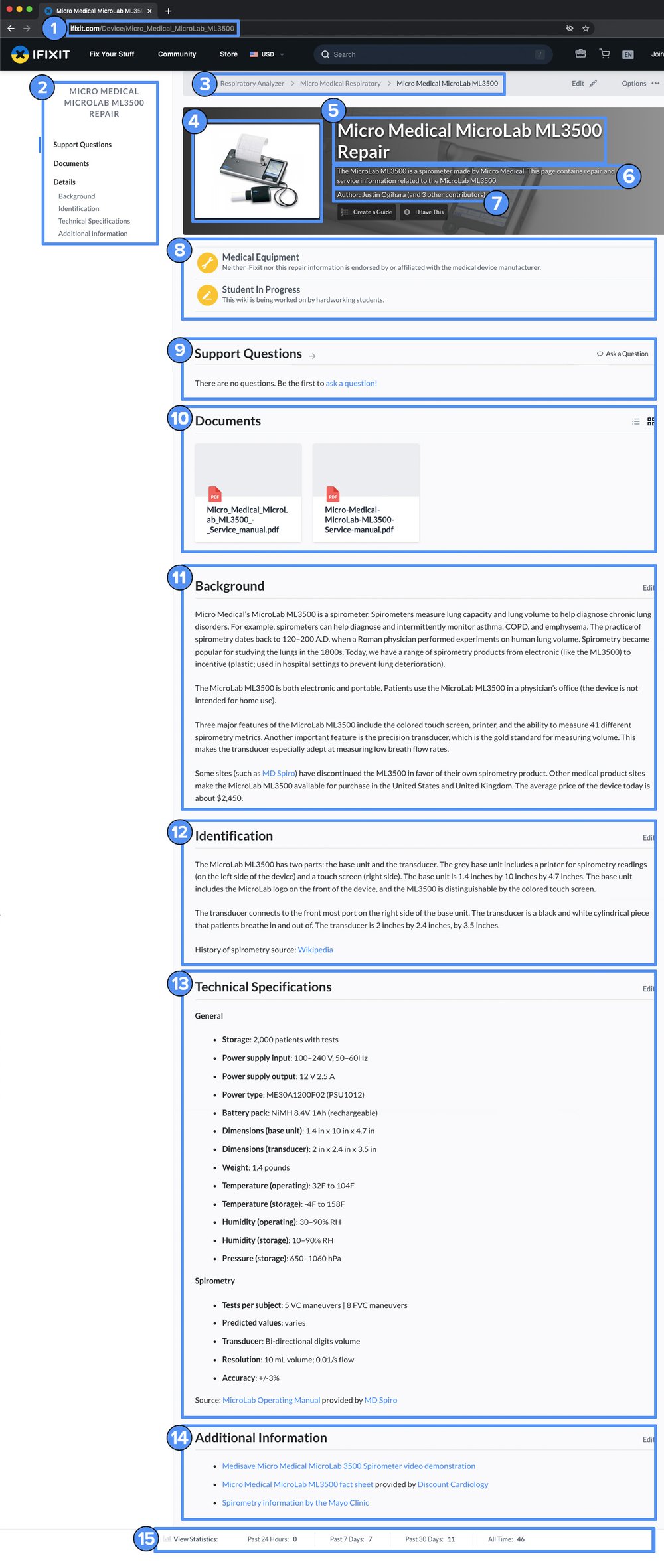
Before you begin editing your chosen device page stub, it’s time for an anatomy lesson! Click on the numbered sections in the following screenshot to learn about the elements that make up a device page.
1. URL: Short for Uniform Resource Locator, this is the unique web address of your device page. Keywords in the URL signal to search engines a page’s purpose. URLs are auto-generated on the iFixit site, so you won’t need to edit this.
(Back to screenshot)
2. Table of Contents: This helps readers understand how content is organized on your page. Clear links to the various sections of your page help readers quickly find the information they are looking for, reducing bounce rate and enhancing the user experience.
(Back to screenshot)
3. Breadcrumbs: These links provide a trail back through the hierarchy of the site, allowing readers to quickly navigate to a higher order category if necessary. For readers who arrive at a device page from a link they’ve found on a SERP, breadcrumbs help them to visually locate where they’ve landed within a site’s hierarchy. Breadcrumbs also help indicate to web crawlers the shape and structure of a website.
(Back to screenshot)
4. Device Photo: Images are often the first design element readers notice on a web page. Images can increase the usefulness of a page and enhance the user experience. The purpose of the device photo is to help readers visually identify their device, so the image should be a quality photo that clearly depicts the device on a clean, uncluttered background. Unless you happen to have the device on hand and can shoot an original photo—or if you’ve found a usable image that is clearly in the public domain—don’t worry about adding a device photo for this project.
(Back to screenshot)
5. Page Title: The page title is what displays as the all-important link text on a SERP. It should clearly convey to potential readers what your page is all about. On the technical side, the title that is input into the editing interface generates the H1 tag, the highest-order HTML heading on your page. While web crawlers scan all of the headings on a page, keywords that appear in a page title count more heavily toward search engine rankings.
(Back to screenshot)
6. Search Summary: This text is displayed directly below the page title on a SERP. The search summary provides an opportunity to convey to potential readers what your page can help them accomplish. Research shows that, for two-thirds of users, the search summary is the most important factor when deciding whether or not to visit a web page. Search summaries are generally limited to 270 characters, with the most important information included in the first 160 characters.
(Back to screenshot)
7. Authorship Credit: With a growing trend among search engines to evaluate content based on E-E-A-T (Experience, Expertise, Authoritativeness, Trustworthiness), it’s now more important than ever to denote authorship on a web page. Every contributor’s profile page is linked here, so web crawlers can verify that the content on the page was created by real, trustworthy humans with the experience and qualifications to share knowledge of the subject.
(Back to screenshot)
8. Flags: We use flags for various reasons on the site. Some common flags you will see are “Page Stub” and “Medical Device.” Flags can convey warnings, important disclaimers, or the status of a page, which help readers contextualize the information they will encounter. Although certain flags may negatively impact search rankings, we find that they are nevertheless worth including for the value they provide to readers. Do not remove any flags from your device page; we’ll review and adjust flags after you complete your work.
(Back to screenshot)
9. Auto-populated Content: This content is automatically displayed when other resources on the website are associated with your device. Since a device page serves as the hub for various bits of repair information, the amount of auto-populated content that appears here will expand over time as site visitors contribute more support questions, repair guides, or relevant tools for your device.
(Back to screenshot)
10. Linked Documents: Links to auxiliary documents that contributors have attached to the device page will appear in this section. For example, these documents might consist of service and user manuals or technical schematics that can help readers troubleshoot problems or repair their device.
(Back to screenshot)
11. Background: This section provides helpful and interesting background information about your device. To avoid being deemed “thin” or duplicative content, this section should consist of a few paragraphs, written in your own words, and geared towards informing readers interested in repairing their device. This is also a useful place to include any keywords or phrases—like alternate names and model numbers—that readers might use in a search query.
(Back to screenshot)
12. Identification In order for readers to feel confident that they’ve found repair information relevant to their device, you’ll need to provide identifying information. This section should include a description of what the device looks like, how to tell this device apart from similar models, where to find the model number, and any other distinguishing features.
13. Technical Specifications: This section informs the reader of critical technical details about the device. It’s usually formatted as a bulleted list so readers can scan details quickly and easily. Since different models of a device might be similar in appearance but actually contain different components, these technical specs can help users better understand their particular device’s capabilities. Having these specifications on the device page helps readers from having to search for this information elsewhere.
(Back to screenshot)
14. Additional Information: This is where you’ll include useful links for repair or background information about your device. Providing a curated list of relevant links to reputable information sources is a powerful signal to web crawlers. It shows that the content of your page serves a beneficial purpose and that your intention as author is to be helpful to your readers. Make sure your link text is descriptive enough so that readers know where the link will take them. Using generic terms like “this page” or “click here” not only detracts from the user experience; it’s also a red flag to web crawlers that the links may be nefarious.
(Back to screenshot)
15. View Statistics: These stats show the number of times your page has been viewed by visitors to the site. Displaying these metrics allows readers to gauge the popularity of a page over time, which may help them contextualize and evaluate the information they encounter on your page.
(Back to screenshot)